①Figmaって何ができるの?【Figma紹介】

今回はFigmaというソフトを紹介します。
これから毎週、数回に分けてFigmaの魅力について発信していこうと思います。
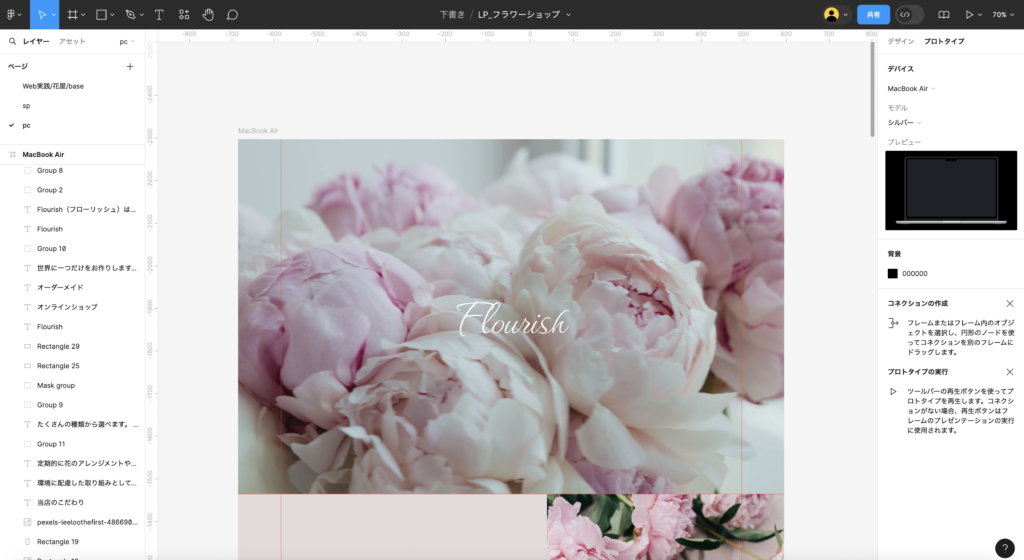
このソフトはワイヤーフレームやプロトタイプ、UIデザインの作成に便利なツールでありながら、ブラウザ上で共同編集できるデザインプラットフォームです。
グラフィックデザイン科では主にWebデザイン専攻が使っています。
Figmaにできること
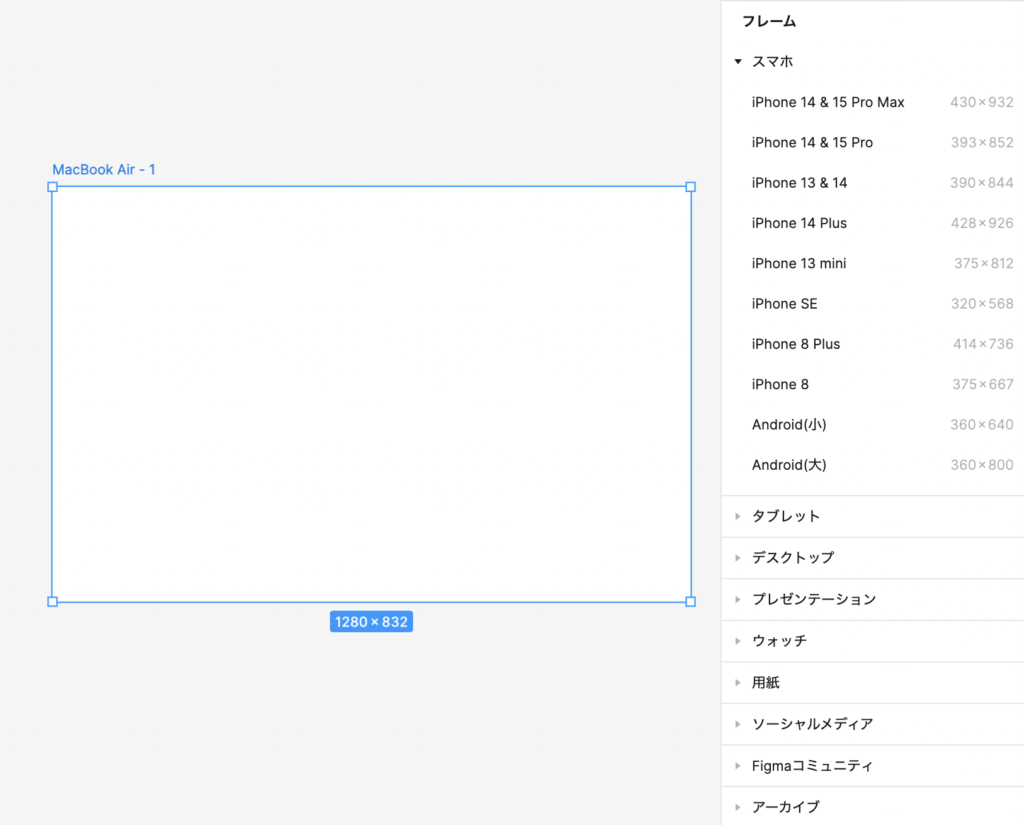
ワイヤーフレームの作成
- ホームページやソフトウェア、アプリケーションなどのインターフェースを設計する際の、ワイヤーフレームを作成することができます。
- デスクトップブラウザやスマートフォンの各規格サイズのテンプレートが用意されていて、それを利用することで手軽にホームページ等のワイヤーフレームの制作ができます。

プロトタイプの作成
- プロトタイプとは、Web制作の業界では、ホームページやアプリなどの試作品を意味します。
- プロトタイプは、コーディング前の段階でページ遷移などを確認するために作成するものです。ワイヤーフレームは単にビジュアル的な構成を指しますが、プロトタイプは動的に確認できるものです。
ホームページやWeb広告用のグラフィックデザインの作成
- Figmaでは、グラフィックのみの作成も可能です。画像を読み込んで使用できるので、グラフィック作成も柔軟に行うことができます。
SNSの投稿の作成
- ブラウザ上で画像も手軽に作成ができるので、スピーディーに作成したいという場合にも適しています。
プレゼン資料の作成
- プレゼン資料を作成する上ではPowerPointが主流の制作ツールとなっていますが、使い方をマスターすることにより、Figmaでも簡単に資料を作成することができます。
次回はFigmaのメリットについてを伝えていきたいと思います。

いちごが書きました

