⑥基本的な使い方【Figma紹介】

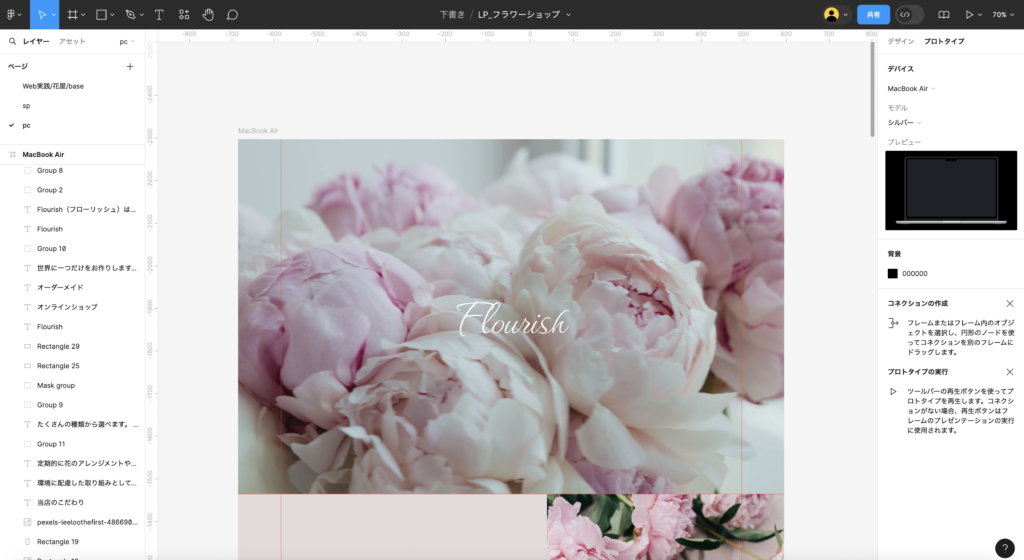
今回もFigmaというソフトを紹介します。
このソフトはワイヤーフレームやプロトタイプ、UIデザインの作成に便利なツールでありながら、ブラウザ上で共同編集できるデザインプラットフォームです。
グラフィックデザイン科では主にWebデザイン専攻が使っています。
今回はFigmaの基本的な使い方についてを伝えていきたいと思います。
Figmaの基本的な使い方
基本のツール
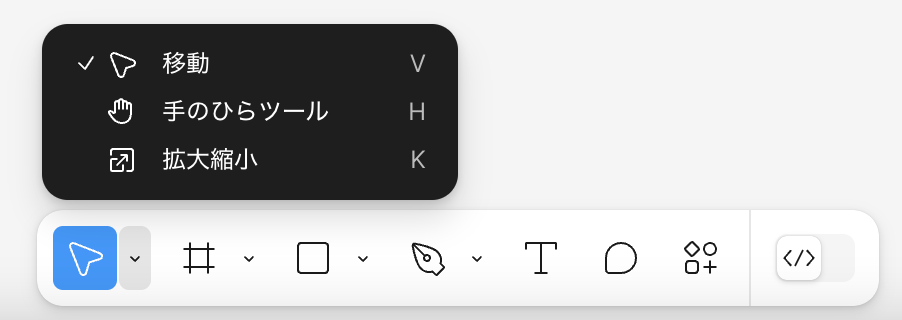
- 移動
画面上の要素の位置を変更できます。←一番使う! - 手のひらツール
表示画面を移動したり、操作できます。 - 拡大縮小
選択したオブジェクトの大きさを変更することができます。

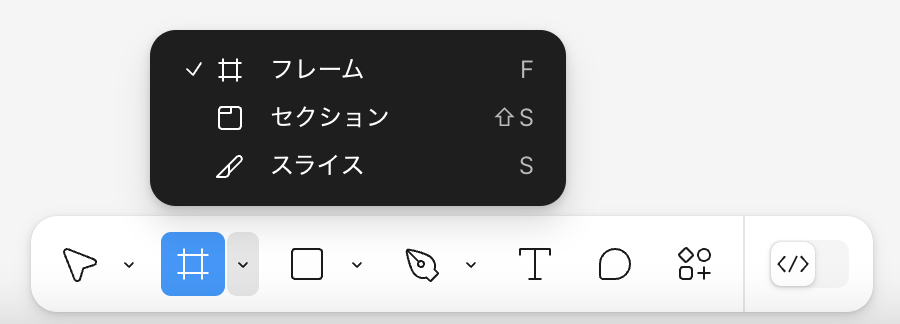
- フレーム
画面上に枠を作れます。 - セクション
画面上の要素をグループ化できます。 - スライス
範囲を指定して画像を書き出せます。

- 長方形
長方形状の図形が作れます。 - 直線
直線状の図形が作れます。 - 矢印
矢印状の図形が作れます。 - 楕円
楕円状の図形が作れます。 - 多角形
多角形状の図形が作れます。 - 星
星状の図形が作れます。 - 画像/動画を配置
画面上に画像・動画データを配置できます。

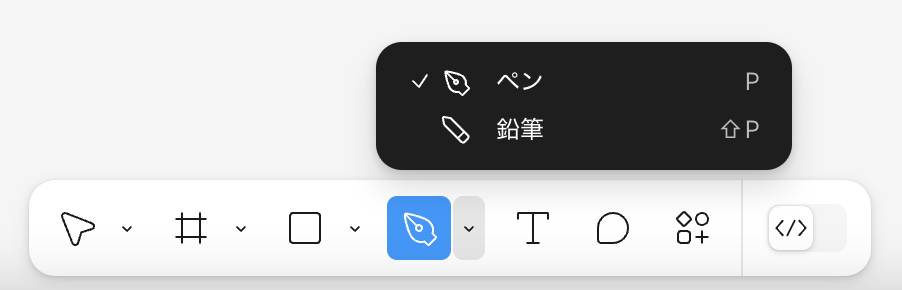
- ペン
ペンツールを使って直線や曲線が作れます。 - 鉛筆
マウスでドラッグして直感的に描くことができます。

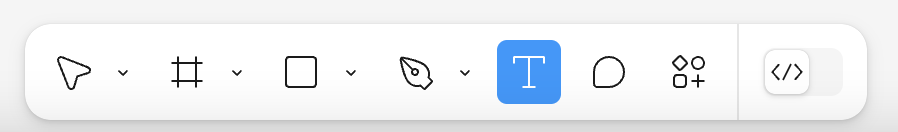
- テキスト
画面上にテキストボックスを作り、文字を入力できます。

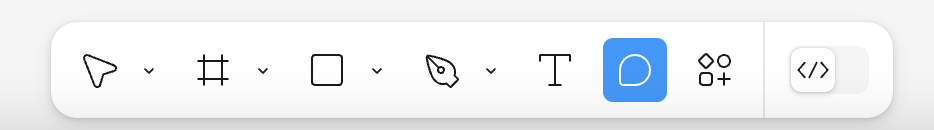
- コメント
メモや複数人で作業する場合は質問やフィードバックを残すことができます。

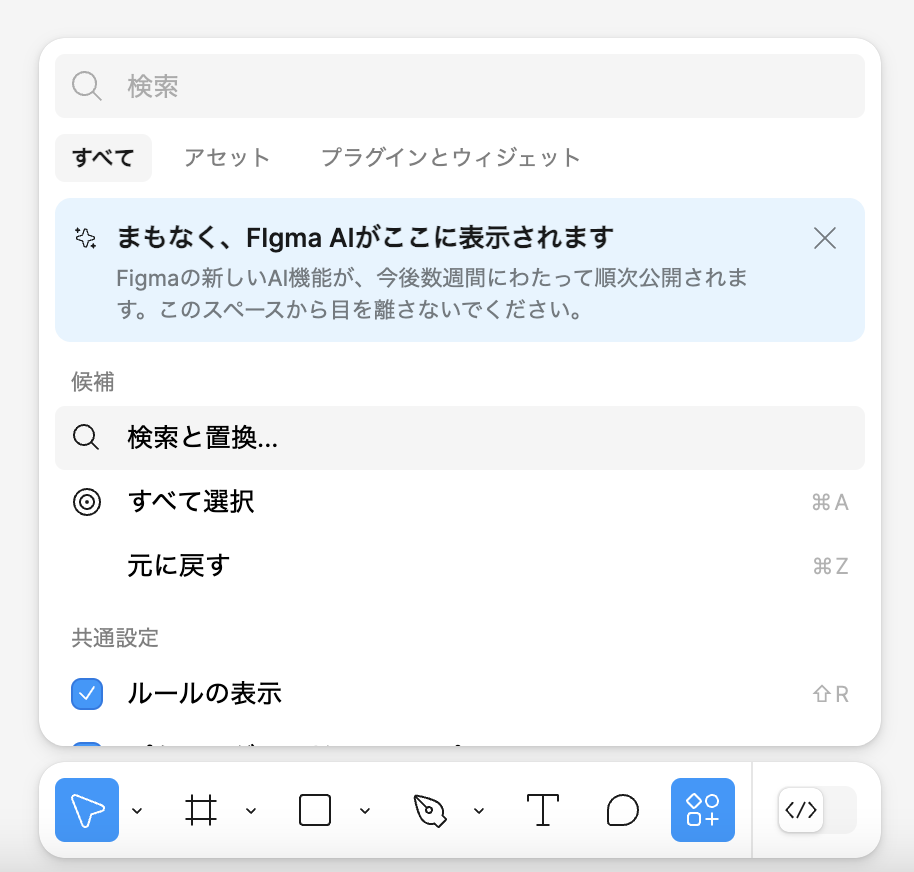
- アクション
検索と置換や他にも便利機能が詰まっています。
同じ文字を同時に置き換えることができて便利です。

よく使うツールだけでもショートカットキーを覚えておくと作業効率が格段に上がります。
移動ツールなどはイラストレーターと同じショートカットなので、できるだけ使えるといいかもですね。
次回はUIの変更の仕方についてを伝えていきたいと思います。

いちごが書きました

